About

Focus
Developer Relations | Community Growth | Development | UX/UI | Scrum Master
Tech Stack
React / Next | Solidity
Design Stack
Figma | Sketch
Statement
I'm passionate about creating strategies with an array in range that positively resonates with both the user(s) and client(s). Focusing on the importance of relevance, approachability, and scalability allows for organic/sustainable growth.
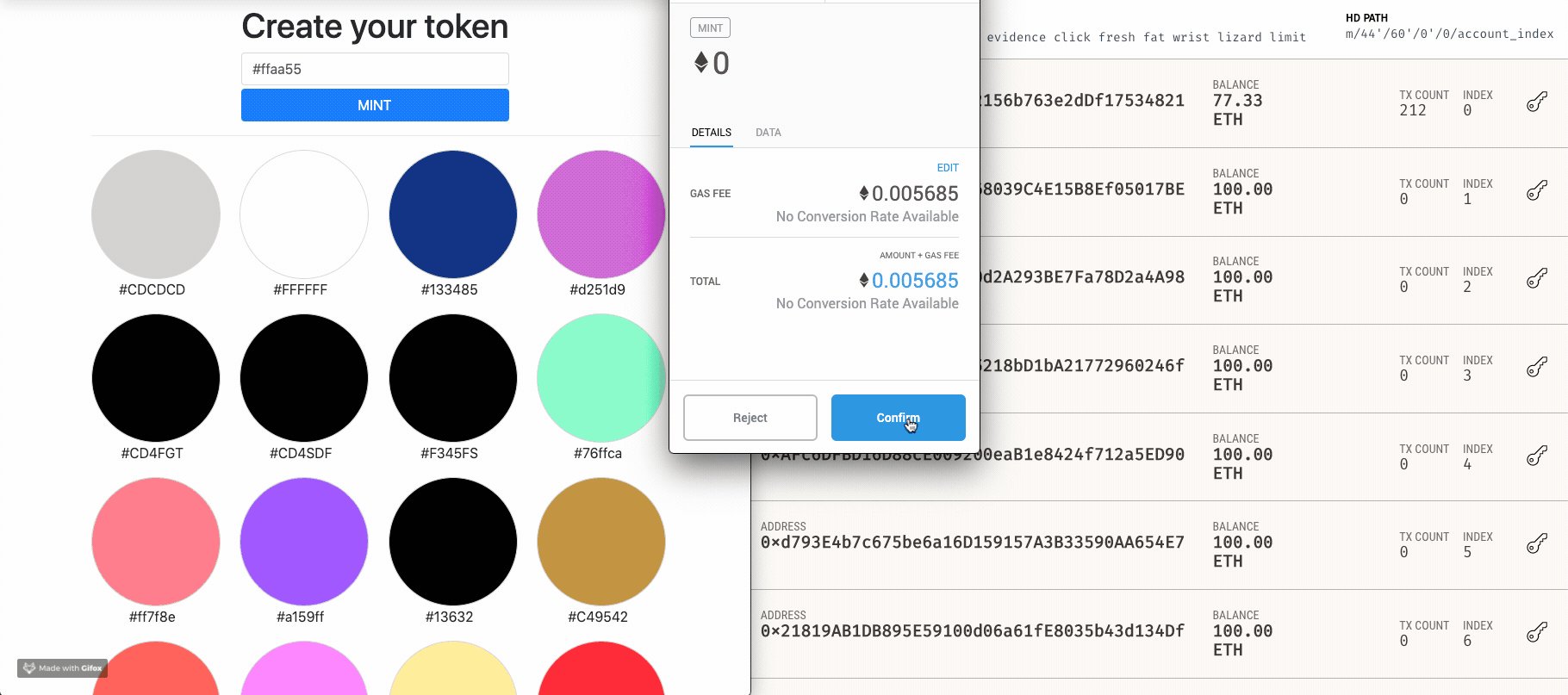
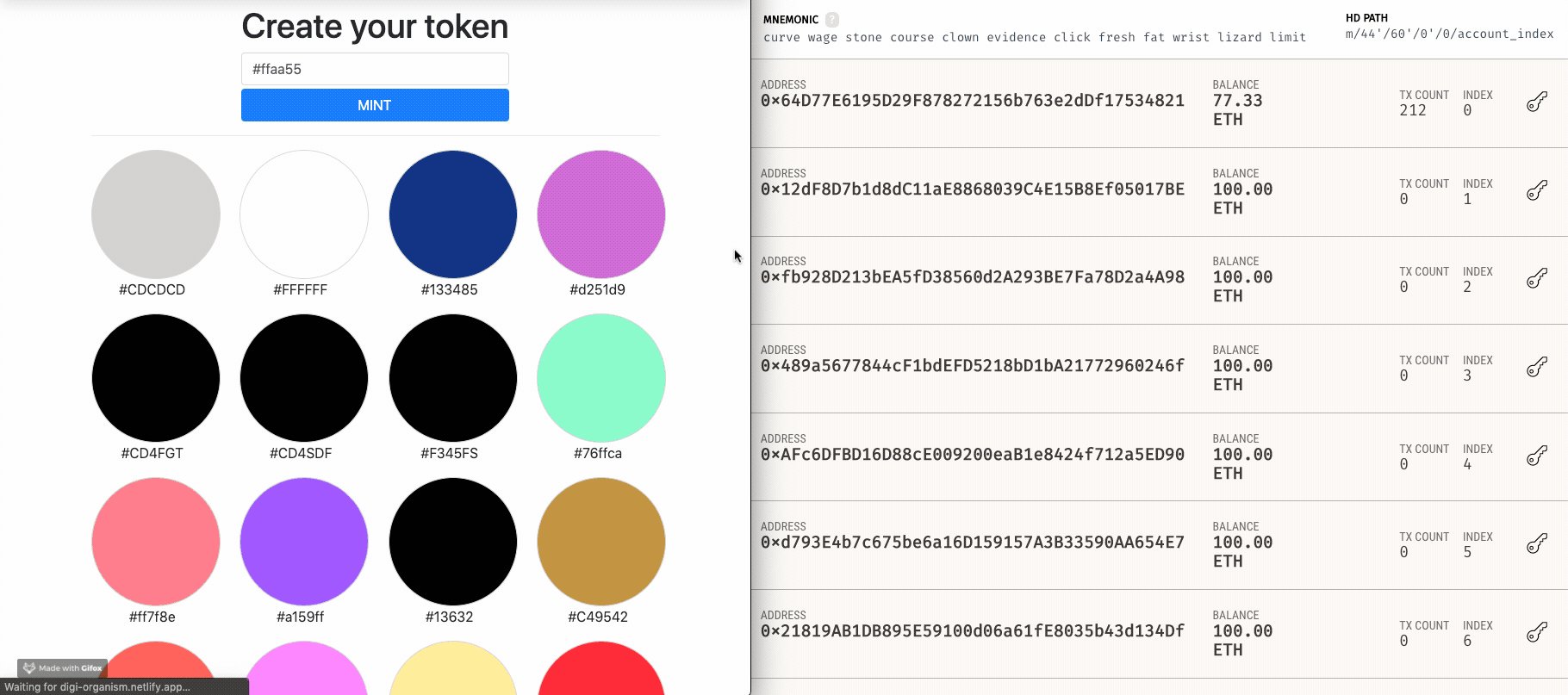
I'm currently working within the Web3 space as lead of Developer Relations with a focus on community & development growth strategies.
With an overall attitude of self-organization within a cross-functional team, I promote a collaborative approach with a focus on communication to encourage both productive and positive atmospheres. I strive to create conversations that capture strategy efforts to then successfully implement journey mapping strategies that build case study dialogues. Problem solving, A/B testing, community research are all practices I find great value in. Acting as a liaison between development, design, and community allows me to deliver a cohesive approach to my work.